Riprodurre Commodore 64 Basic in JavaScript
Generare l'output del comando # 10 PRINT CHR$(205.5+RND(1)); : GOTO 10 con p5.js

Riprodurre Commodore 64 Basic in JavaScript
Premessa
Nei giorni scorsi ero su YouTube per passare il tempo e stavo spulciando video curiosi riguardo alla programmazione quando, ad un certo punto, mi è comparso un video intitolato: # 10 PRINT CHR$(205.5+RND(1)); : GOTO 10
Il video che potete vedere anche voi qui mostra come questo comando, lanciato su un Commodore 64, facesse comparire a schermo una sequenza di caratteri / e \ a schermo. Il pattern così generato, con il giusto set di caratteri, è un vero e proprio labirinto. Il video è una dimostrazione su ambiente virtuale ma pensare che si potesse creare un labirinto con una sola riga di Commodore 64 Basic rende tutto molto intrigante.
Risorse
Così per divertimento ho deciso di riprodurre l'output di tale comando e per farlo ho scelto di usare JavaScript e p5.js.
P5.js è una libreria JavaScript sviluppata sulla scia di Processing, che permette di disegnare su canvas con più semplicità attraverso funzioni dedicate (ne ho parlato anche qui).
Codice
Il sito di p5.js possiede anche un editor in cui è possibile testare sketch e salvarli. Trovo questo strumento molto utile quando voglio fare dei test veloci, così ho iniziato a creare lo sketch direttamente da lì.
Il codice risultante è questo:
let x = 0;
let y = 0;
let randomness_slider;
function setup() {
createCanvas(640, 240);
background(255);
// Creazione Slider
randomness_slider = createSlider(0, 1, 0.5, 0.1);
randomness_slider.position(57, height - 30);
textSize(15);
text('sinistra', 5, height - 15);
text('destra', randomness_slider.width + 65, height - 15);
}
function draw() {
stroke(0);
if (random(1) > randomness_slider.value()) {
line(x, y, x + 10, y + 10);
} else {
line(x, y + 10, x + 10, y);
}
if (x > width) {
x = 0;
y += 10
} else {
x += 10;
}
}
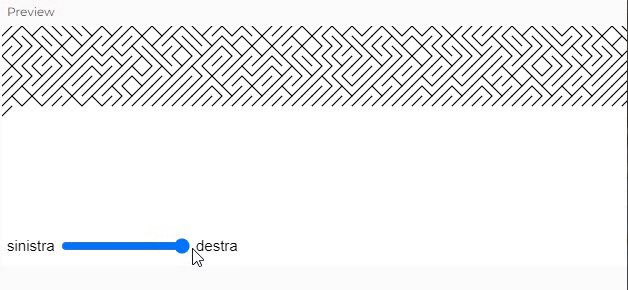
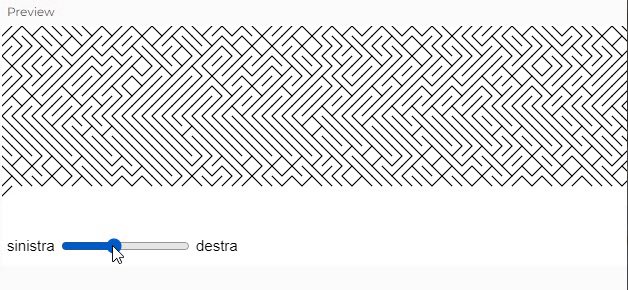
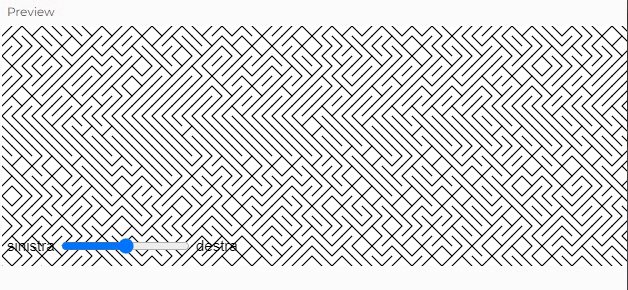
La funzione in sé è piuttosto semplice poiché non fa altro che generare randomicamente una linea che può essere di tipo \ oppure /. Ho quindi aggiunto uno slider che permette di aumentare la probabilità che venga scelta la linea di un tipo rispetto all'altro.
Il risultato finale è questo qui:

Author: Fantantonio
Date: 30/03/2022
Categories: devexp