Come creare div animati in CSS
Rendi il tuo sito dinamico con semplici animazioni in CSS

Come utilizzare il CSS per animare un div
Poche righe di codice per rendere il tuo sito molto più piacevole da visitare
Per ottenere l'effetto qui sotto, tutto ciò che serve è agire sui bordi di un div. Ed è facilissimo!
Ciò che serve è un <div></div>
al quale aggiungere gli stili che preferiamo come la dimensione, il colore ecc...
Basta poi creare una semplice animazione CSS che modifica le percentuali dei bordi dell'elemento HTML ed il gioco è fatto!
#blob {
background-color: #246ec7;
animation-name: blobAnimation;
animation-duration: 8s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.26, 0.49, 0.45, 0.94);
border-radius: 69% 31% 29% 71% / 48% 42% 58% 52%;
position: absolute;
min-width: 160px;
min-height: 160px;
z-index: 5;
aspect-ratio: 1/1;
}
@keyframes blobAnimation {
0% {
border-radius: 69% 31% 29% 71% / 48% 42% 58% 52%;
}
25% {
border-radius: 37% 63% 80% 20% / 71% 76% 24% 29%;
}
50% {
border-radius: 51% 49% 31% 69% / 27% 21% 79% 73%;
}
100% {
border-radius: 69% 31% 29% 71% / 48% 42% 58% 52%;
}
}
Nulla di più facile!
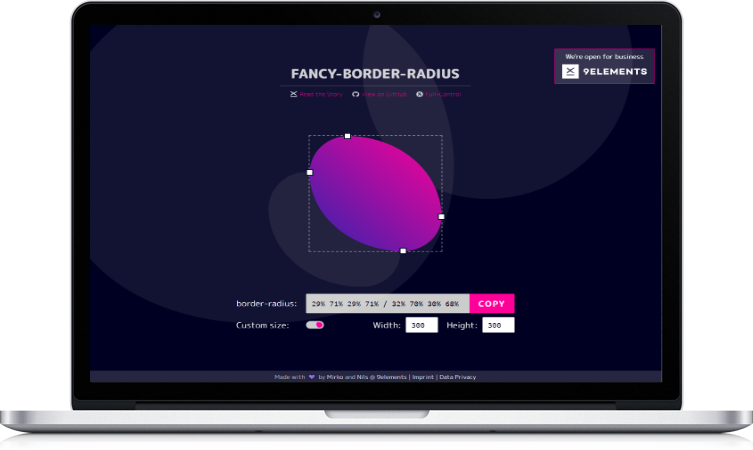
Ma per renderlo ancora più semplice, le percentuali per i border-radius le puoi generare attraverso un sito web come: Fancy Border Radius

Visto? Solo poche righe di codice per ottenere un look dinamico e moderno!!
Ovviamente spetta a te sfruttare questa potenzialità per rendere gradevole il tuo sito web!
Prova ad esempio ad usare un'immagine come background del div oppure ad aggiungere vari div nella pagina con z-index e dimensioni diversi.
Puoi anche giocare con shadow e l'opacity per ottenere una resa che simula tridimensionalità.
Author: Fantantonio
Date: 10/10/2022
Categories: devtips